スポンサーリンク
景品表示法に基づく表記 当サイトのコンテンツ内には商品プロモーションを含みます

canvaで動画作成!【無料版】②【色を変える】【初心者用】
https://punchearth.com/blog1/5286/
素材の色を変える
素材をキャ...
スポンサーリンク
絵を動かす
動きをつけていきたいと思います。

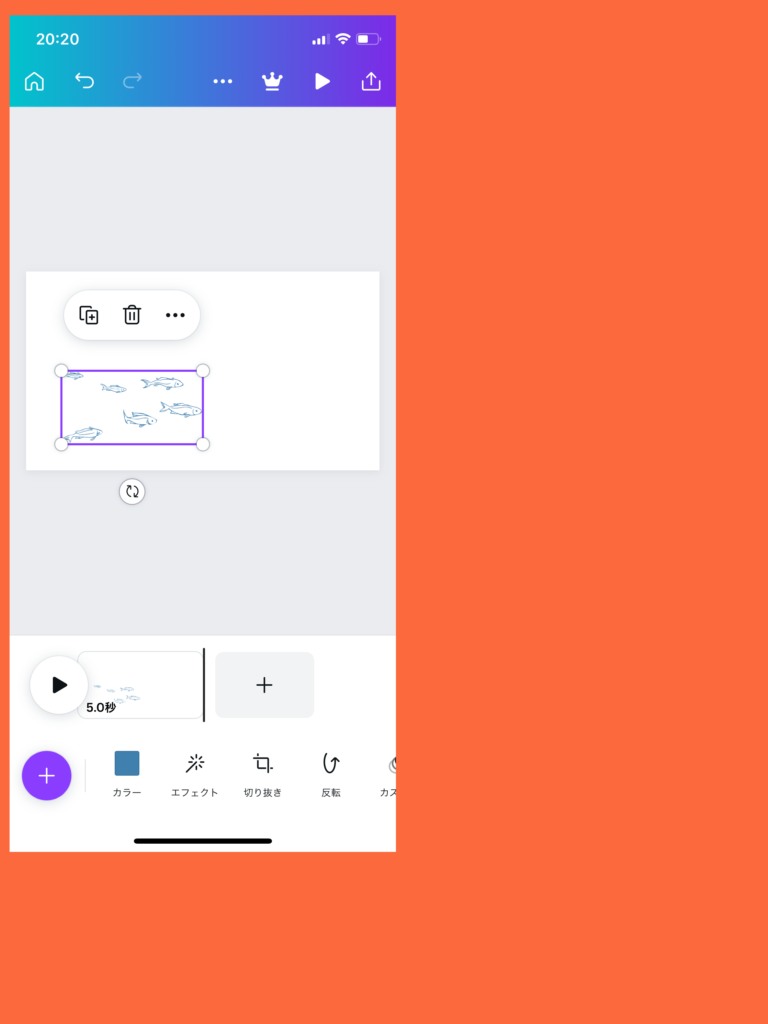
魚の絵にタッチすると、紫色の枠が現れ、魚の絵を選択した状態になります。

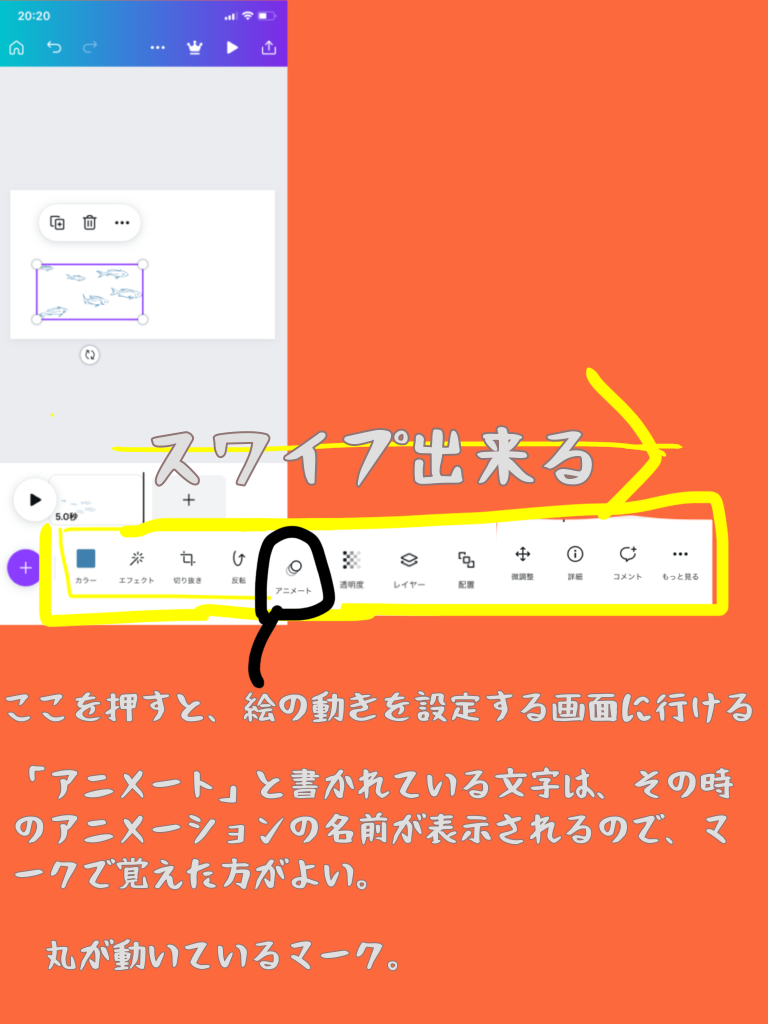
魚の絵を選択している状態で、下にある黒丸で囲った「アニメート」のアイコンを押します。
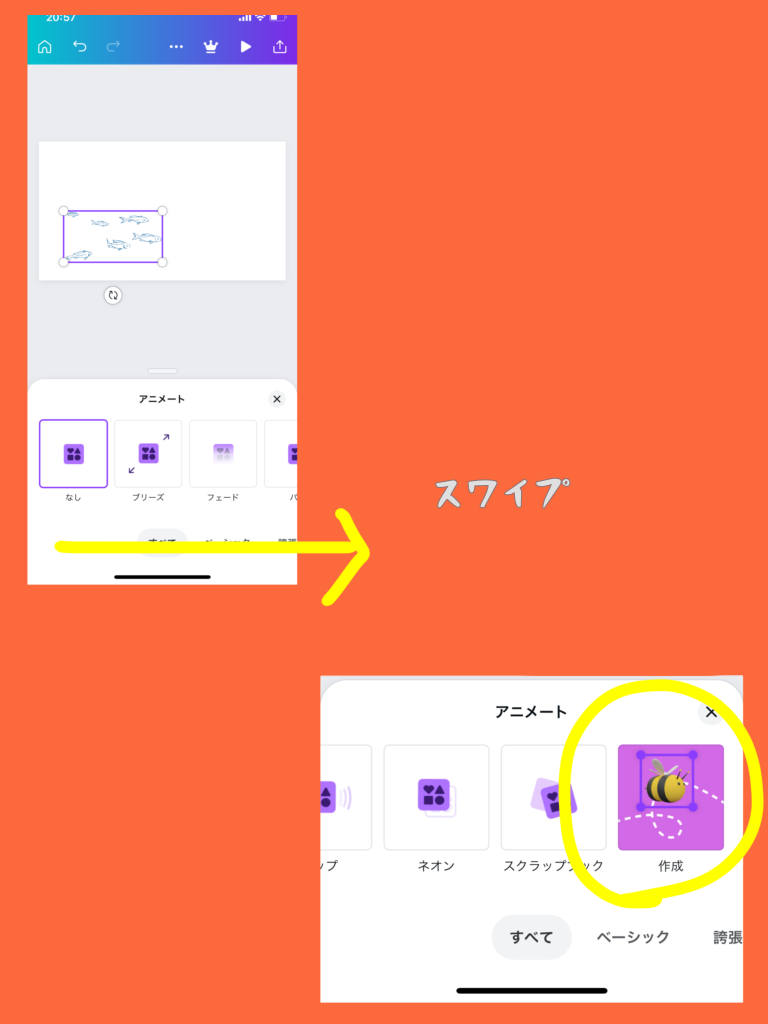
最初隠れている場合はスワイプすれば現れます。
「アニメート」の項目の詳細が現れます。
今現在は、「なし」の状態。

スワイプして一番右に行くと、ハチの絵が書かれた「作成」があります。これをタップ。

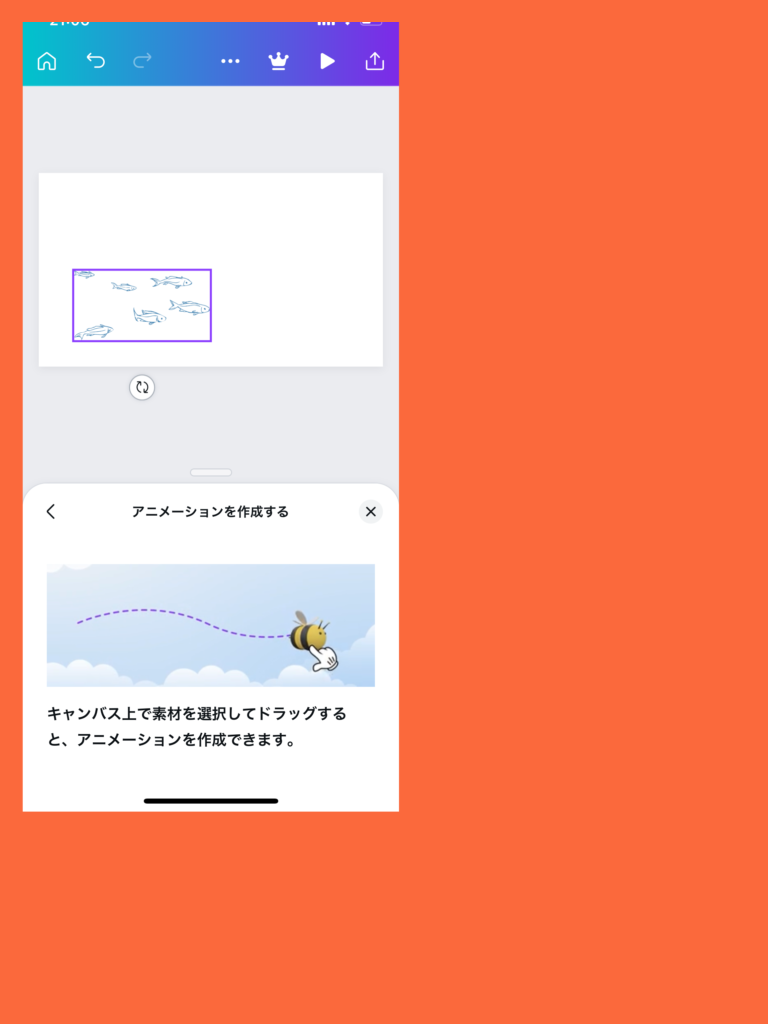
「キャンバス上で素材を選択してドラッグすると、アニメーションを作成できます。」
と出てくるので、いわれるがまましてみましょう。

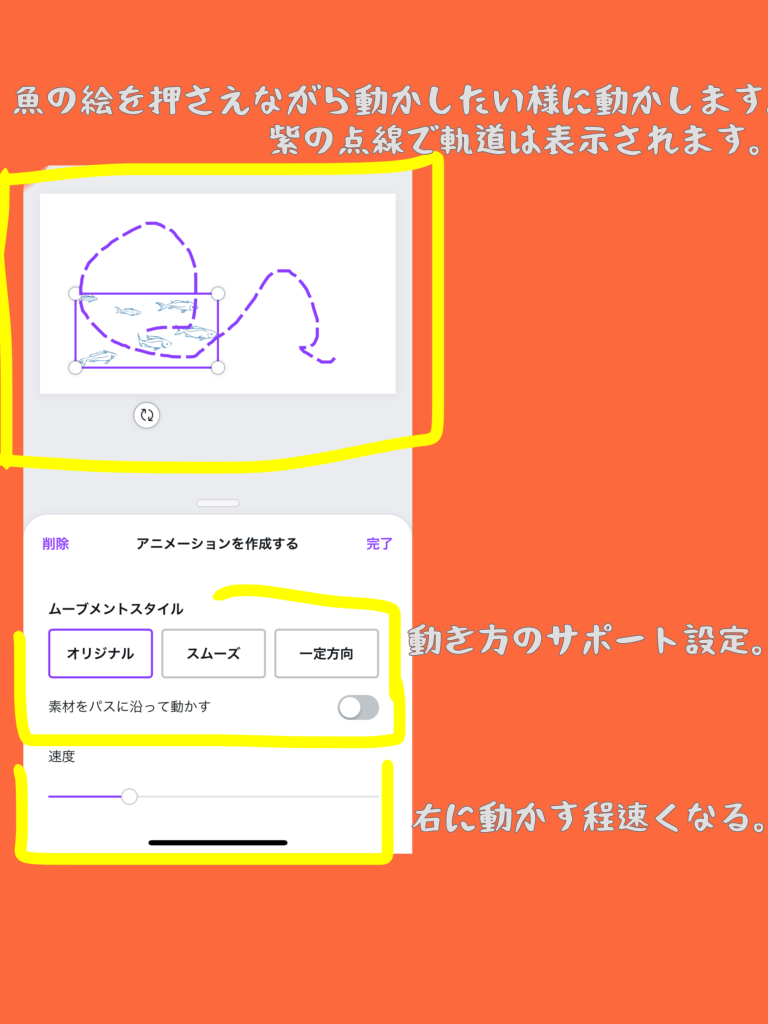
たったこれでOK!
絵をドラッグし終わると、下に新しい画面が現れます。ここは詳細設定で、スピードを変えたかったりする時に触る感じです。
最後は右上にある「完了」を押します。

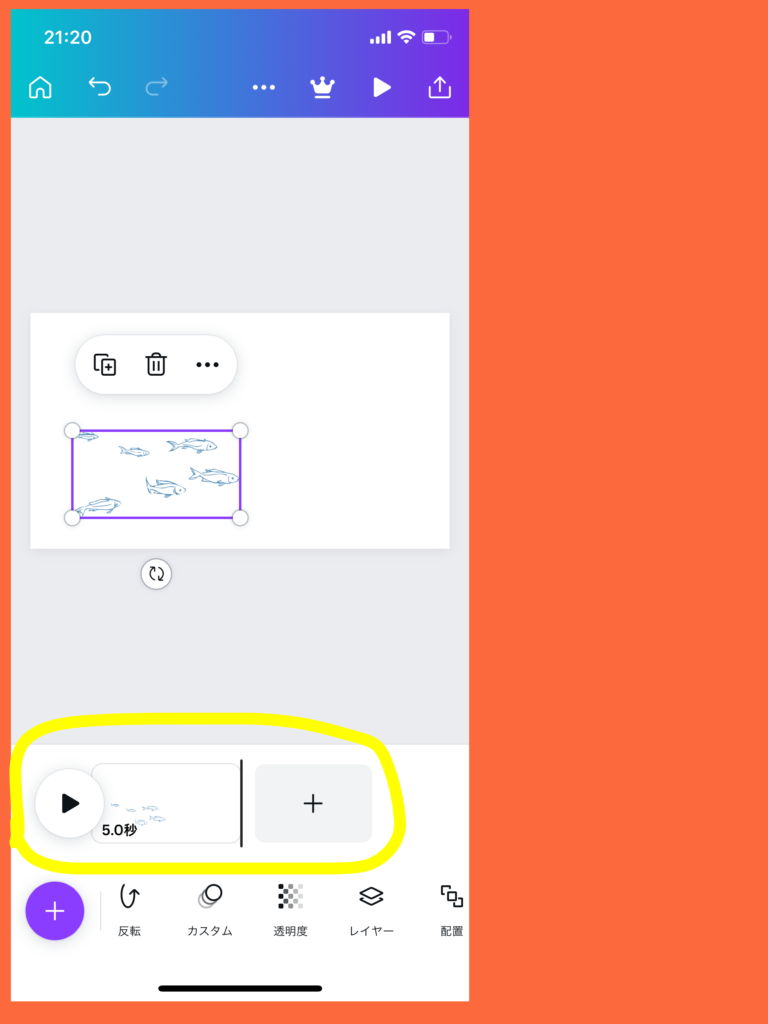
完了を押すと、またこの画面に戻って来ます。
何も変わってない様に見えますがしっかりアニメーションの設定は完了しています。
「アニメート」が「カスタム」に変わっているのがその証拠。
黄色で囲んだ再生マーク(▶︎)を押すと、先ほどドラッグした通り動いてくれます!
これでひとまず動画を作る事が出来ました。
ちょっと物足りなく感じるかもしれませんが、自分で撮った写真や絵をアップロードしたりcanvaの機能をフル活用すればもっと凝った動画も作れます。
動画作成した事がない方はお試しに一度チャレンジしてみてはいかがでしょうか?
スポンサーリンク