Contents
くじける初心者
初心者くん
なぜ僕はこんな絵しか描けないのか、違う…何かが違う!
お絵かき初心者くんは、こんな思いをよく抱きます。
そんな時は、アイビスペイントの豊富な機能を使って、気分を盛り上げていきましょう!
やる気がアップする便利機能
漫画の「スクリーントーン」や、背景も気軽に使えちゃいます!
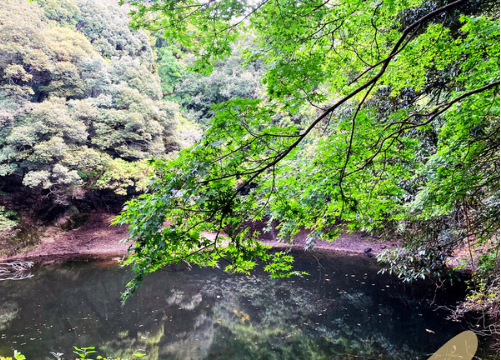
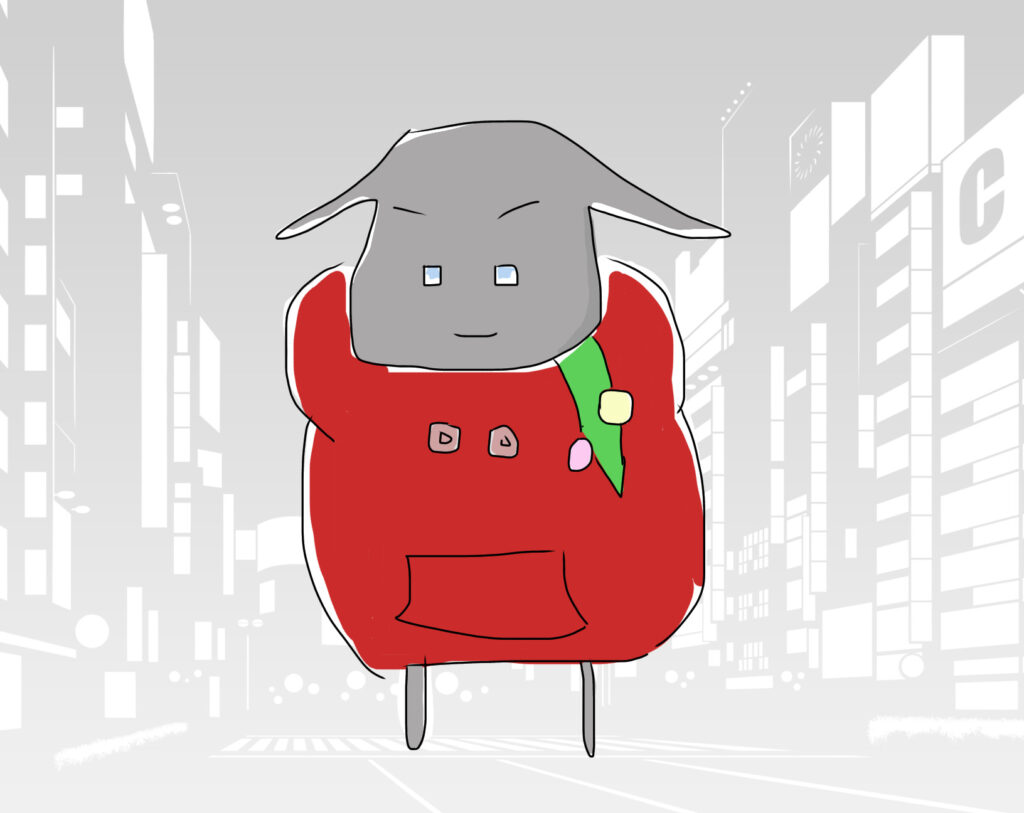
下の絵なんか、自分じゃ描けない背景をワンタッチで追加出来ちゃいました。

下の絵なんか、物足りなさと雰囲気をワンタッチで表現出来ちゃいました!

この機能はどこにあるのか?
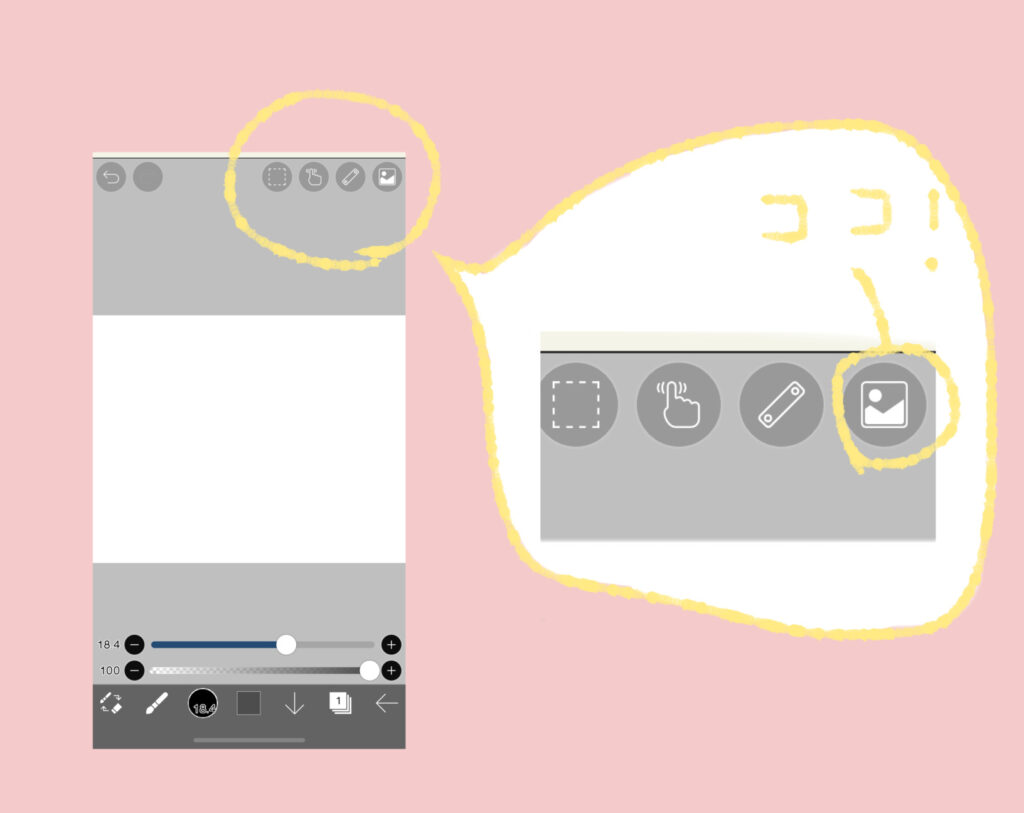
それは、ここ!

この写真マークを押します。
すると…。

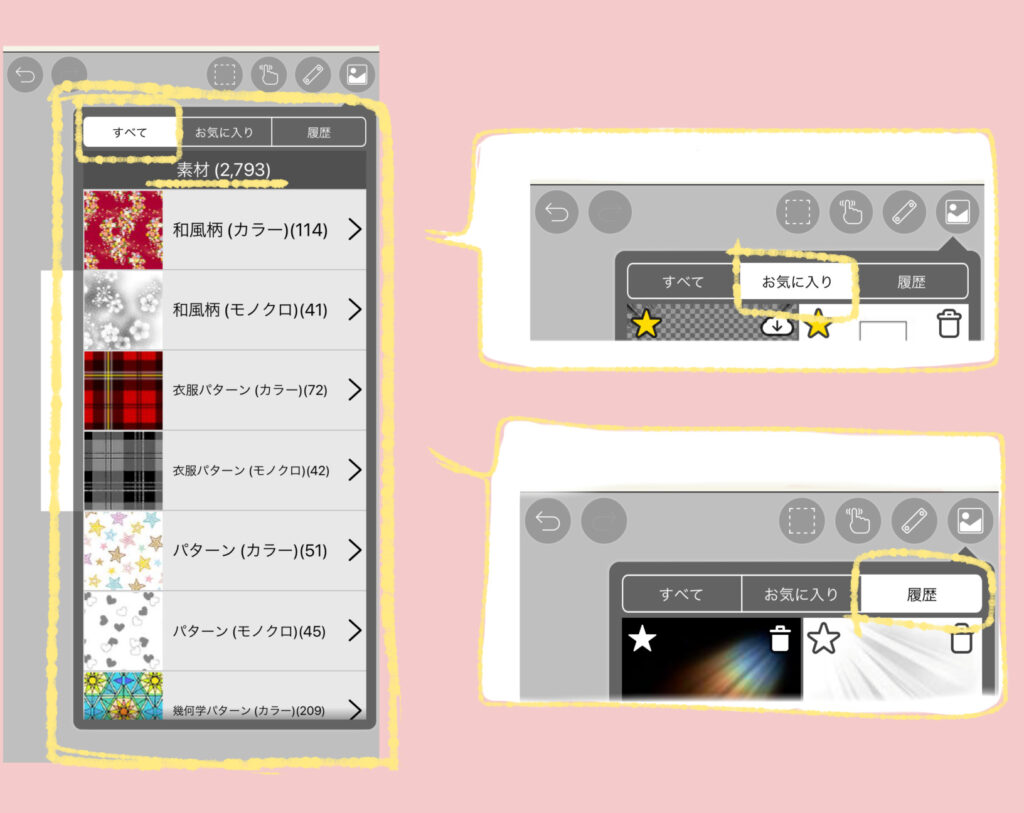
こんな画面が出てきます。
「すべて」「お気に入り」「履歴」という3つのタブに分かれています。
3つの内、「お気に入り」と「履歴」の2つは便利機能。
「履歴」は、自分が使った素材のリスト。
「お気に入り」は、自分がお気に入りに設定した素材のリスト。
よって最初に開くのは「すべて」になります。
かなり沢山の素材があって、その数なんと2793!!!
カテゴリー分けされており、はじめはそれらを見ていくだけでもかなり楽しいです。
色んな素材
いわゆる、漫画のスクリーントーンや、効果線、自然背景などの各種背景、吹き出し、4コマのコマ、色々あります。
ママは4コマの枠をお気に入りに設定して、4コマを書く時に使わせて頂いています。
素材の使い方
素材を選ぶと、レイヤーが別に自動発生。素材のみのレイヤーが作成されます。
レイヤーの使い方や考え方がまだの場合はこちらをどうぞ!▼

素材選択から決定まで
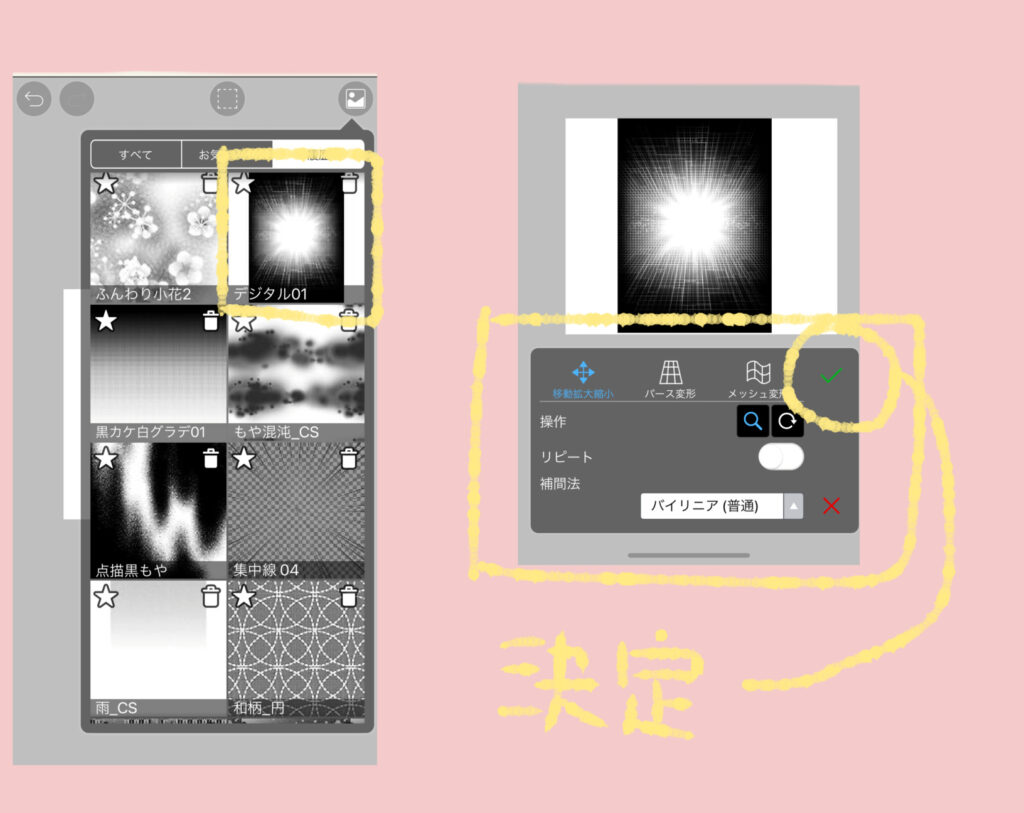
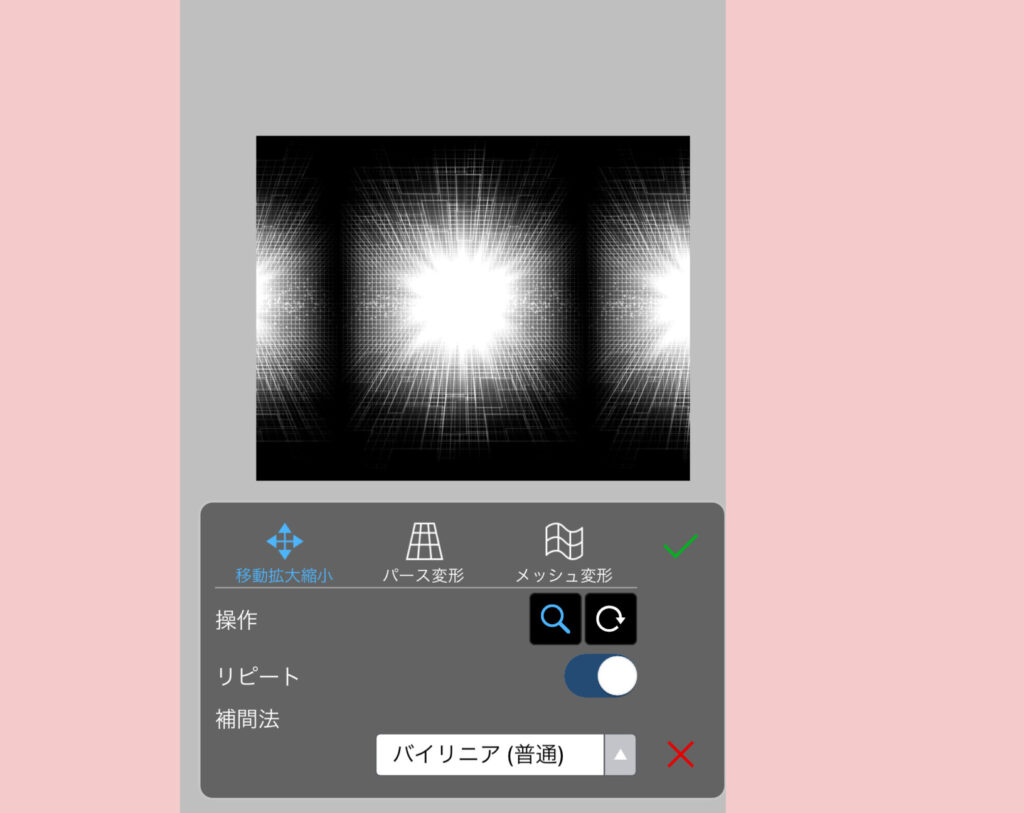
素材を選択すると、この様な画面になります。
画像取り込みと一緒ですね!

画像の取り込み時と同じ様に、この画面で素材を調整します。
良い感じに出来たら、決定します。
「パース変形」や「メッシュ変形」は初心者には難しいので最初はスルー推奨。「補間法」もスルー。(ママもよく知らない)
★操作の所は虫メガネとクルクルマークはどちらも青くしてオンにして調整しよう。

ピンチイン&ピンチアウトと、素材をクルクル回せるようになります。
★「リピート」もスルー推奨!
こんなんなります。

たまに素材を選択すると、「リピート」がオン状態になっているので、その時は「リピート」をオフにしよう!
自分の絵との合わせ方
きっと色々なテクニックがあるんでしょうけど、
ママは、消しゴムで削ったり、薄くしたりしています。
ママが今出来る変化球はこのくらいです!
お花の背景のレイヤーは下に、
絵と被ってしまう部分は消しゴムで削って、
最後に素材のレイヤー自体を薄くしました。

薄くしない方が絵がハッキリする?▼

以上、素材でやる気アップでした!