スポンサーリンク
景品表示法に基づく表記 当サイトのコンテンツ内には商品プロモーションを含みます
お試しでcanvaで動画を作ってみた、だけど再生時間も変えられないし何だかつまらない!
という方向けの記事です。
スポンサーリンク
Contents
動画の時間の変え方

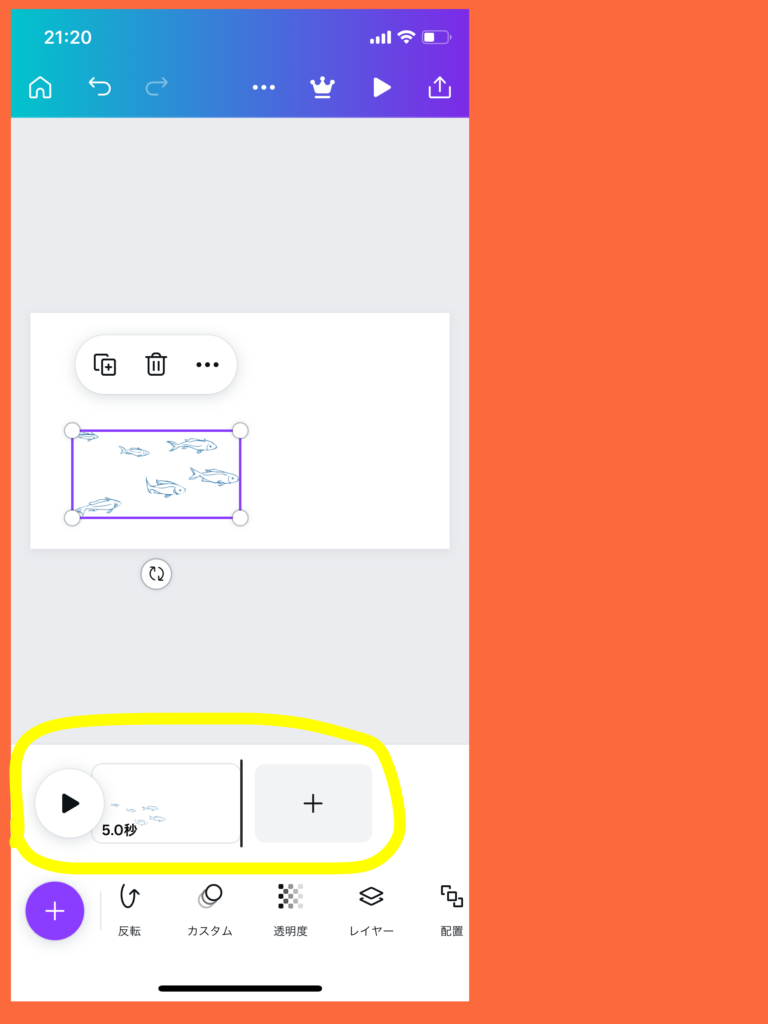
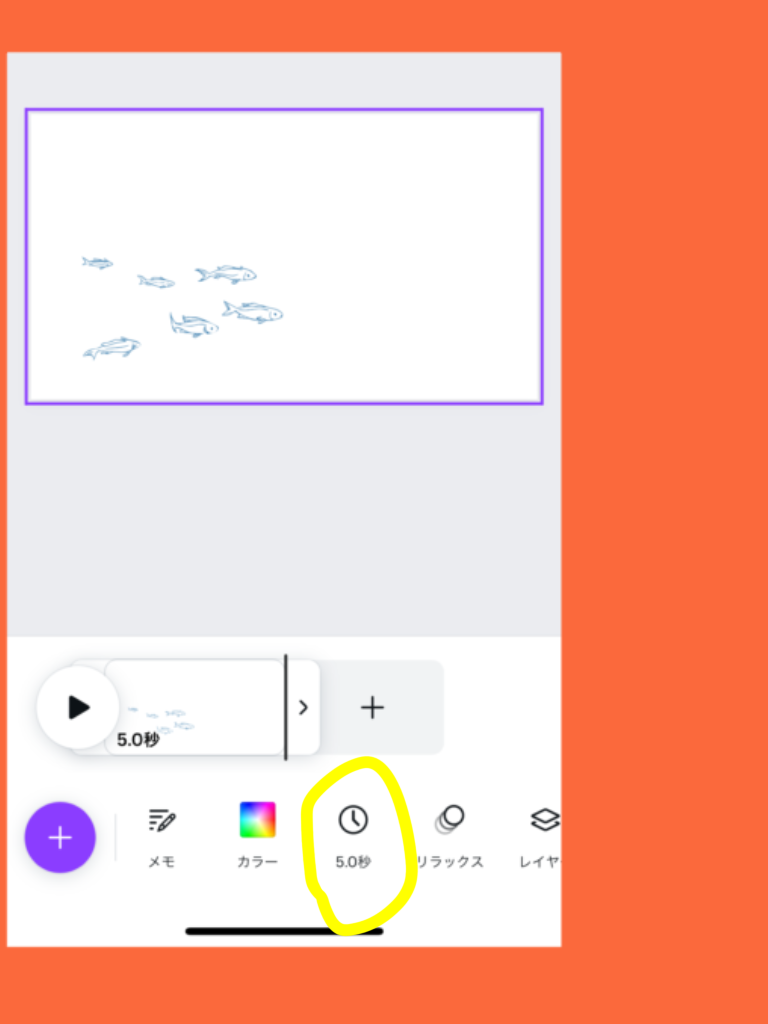
黄色の枠内にある「5.0秒」という文字が、動画の現在の長さになります。
ここを変えていきます!
その前に気をつけたい事を一つ。
こういった操作をあまりした事ない方が気をつけたいのが、選択ミスです。
選択を間違えると、元から構造がよくわかっていない初心者は戻せなくなったり訳ワカラン状態になって頭がバーストします…
選択ミスとは
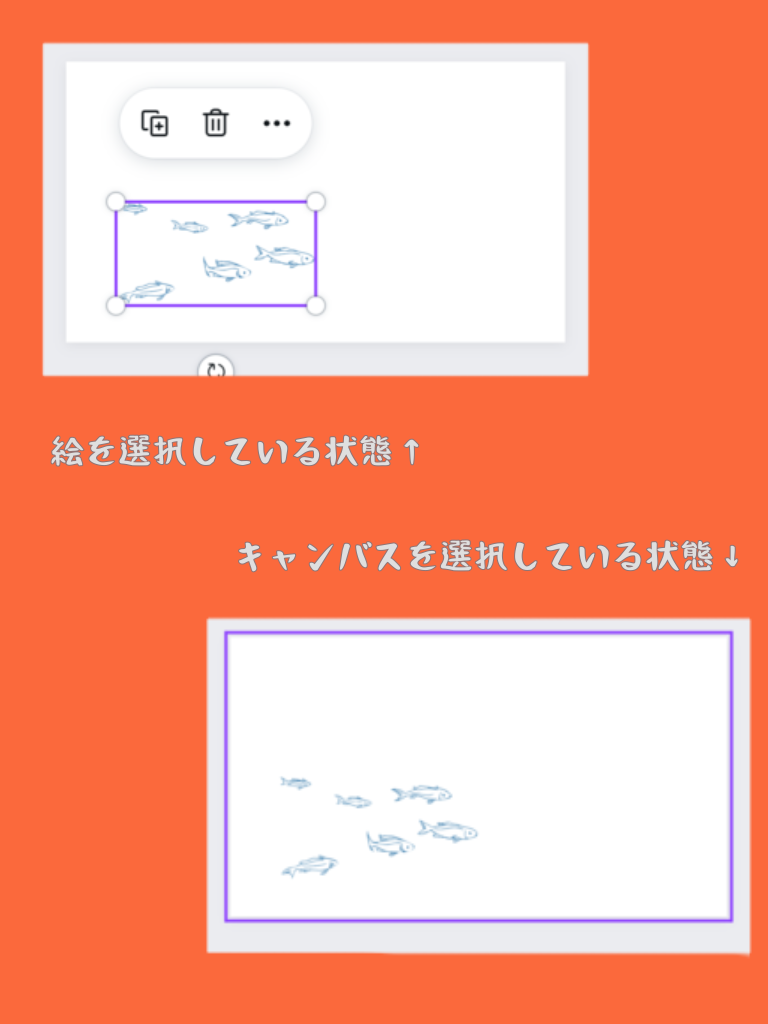
絵の設定をしたいのにキャンバスを選択したまま設定してしまうのが選択ミスです。
選択を見比べてみます。

上が絵を選択している状態、下がキャンバスを選択している状態です。
きちんと紫枠で選択されているかを確認してから変更していきましょう!
時間を変更する
今現在「5秒」となっています。
黄色で囲んだ、時計マークのアイコンを押します。

表示が「タイミング」にかわります。
バーの白い点を右や左に動かして、時間を調整出来ます。
右に移動させると、時間が伸びます。

上の画像は「11秒」にしています。
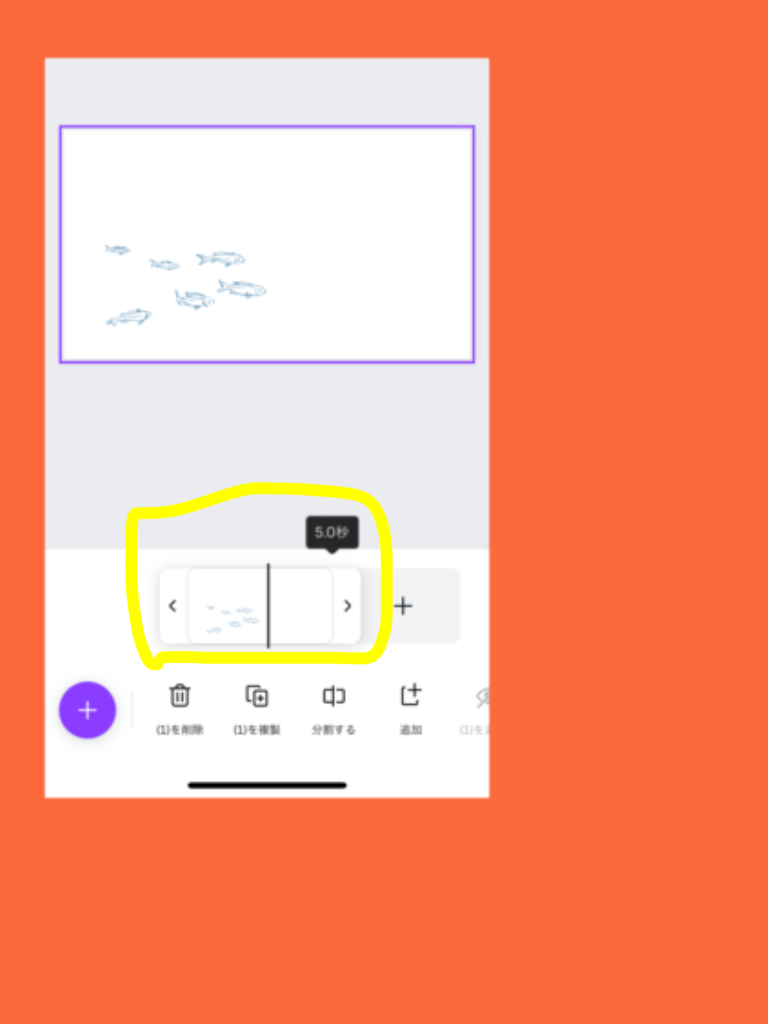
ちなみに、時計マークから行かなくても、下の画像の様にタイムラインでも操作出来ます。

黄色で囲んだタイムラインの、両端にある「<」「>」をドラッグしても調整出来ます!

無料分で出来る動画作成【canvaがパワーアップ】【初心者用】①
canvaがいつの間にかパワーアップ!
簡単に動画が作れちゃいます!
こんなのを作ってみました
早速作ってみ...
スポンサーリンク