canvaがいつの間にかパワーアップ!
簡単に動画が作れちゃいます!
Contents
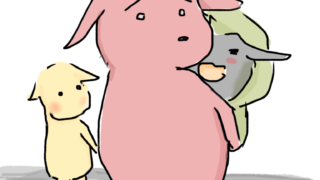
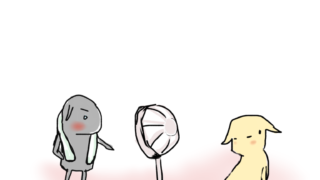
こんなのを作ってみました
早速作ってみました。
これは、YouTubeに使おうと思ったものです。
(これに動画編集で水のぶくぶく音を合わせて使っています!)
作り方はすごく簡単です。
もっと凝ったものも作れる機能のようなんですが、手始めという事でママにはこれが限界でした…。
慣れて来たらもう少し凝ったものを作ってみたいです。
作り方
①まずは大元の形、キャンバスを設定します。
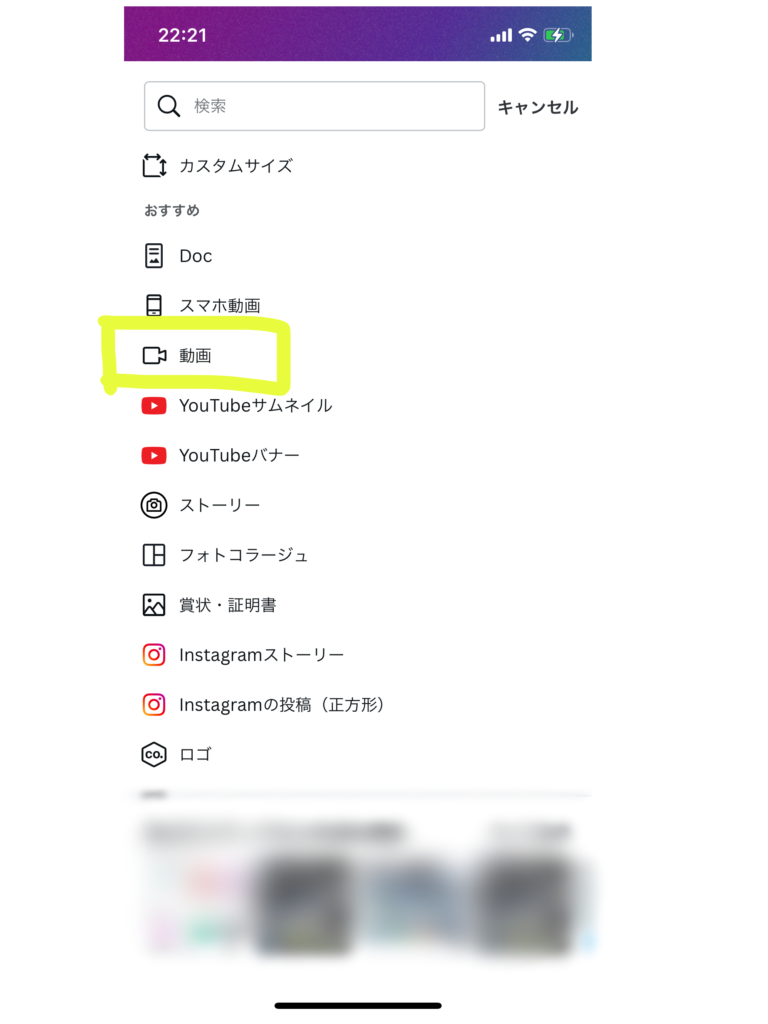
∟今回は新しい機能、【動画】を選択します!
②素材を①のキャンバスに乗せます。
∟動かしたい絵や文字を選択していきます。
③素材を好きな形に変化させます。
∟素材を動かす設定や、色を変えたりします。
簡単に書くと2ステップで終わってしまいました。
①キャンバスの設定をする
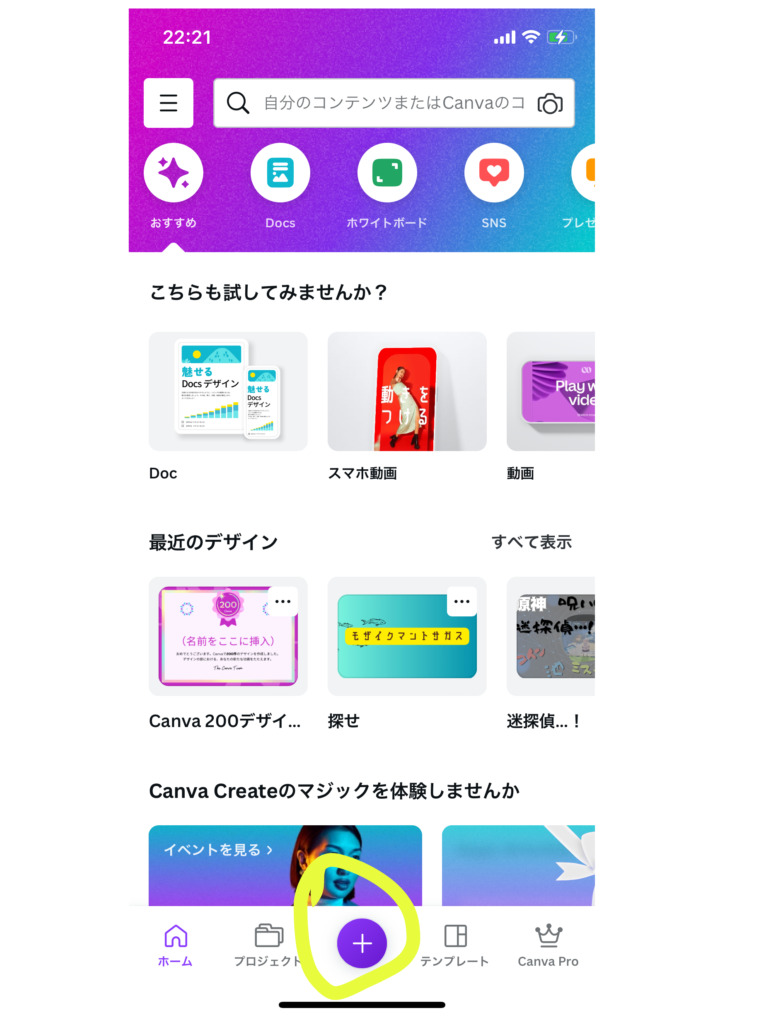
canvaアプリを立ち上げます。
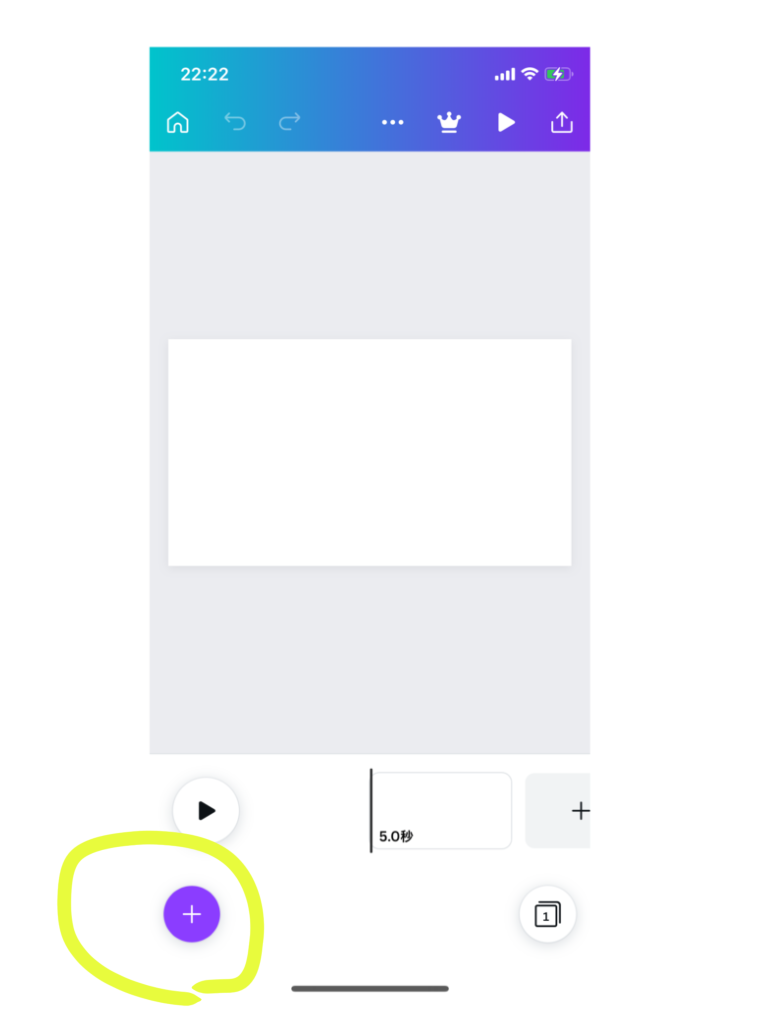
「+」マークを押す。

押すと、下の様な画面が現れるので、今回は動画を選択。

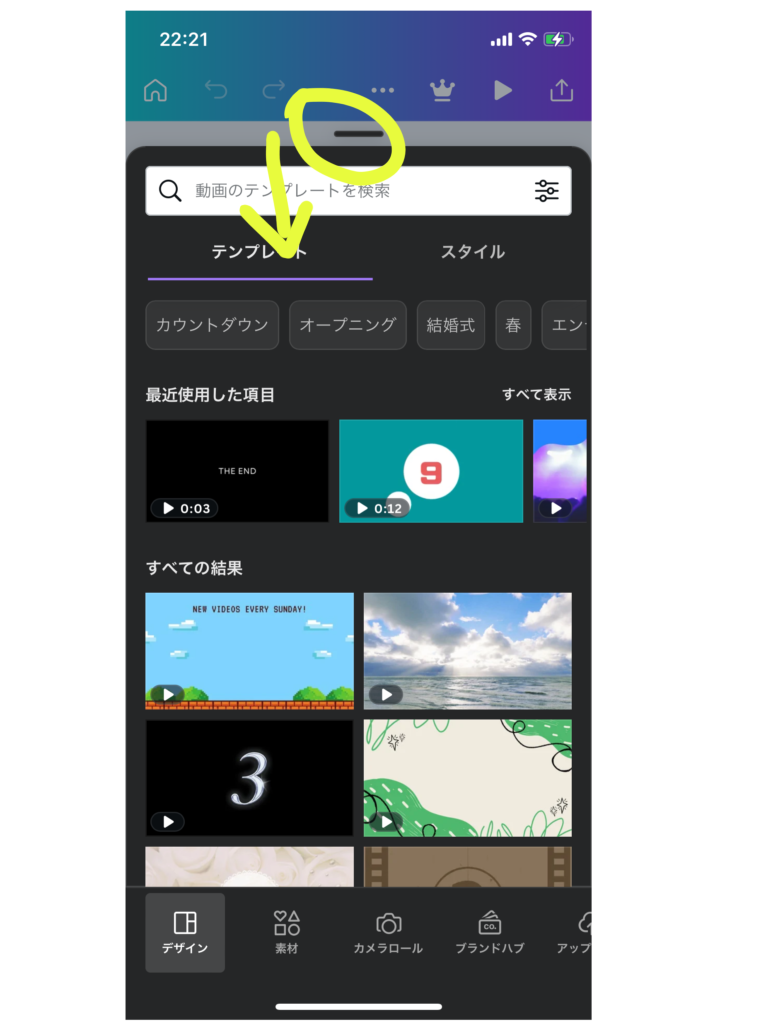
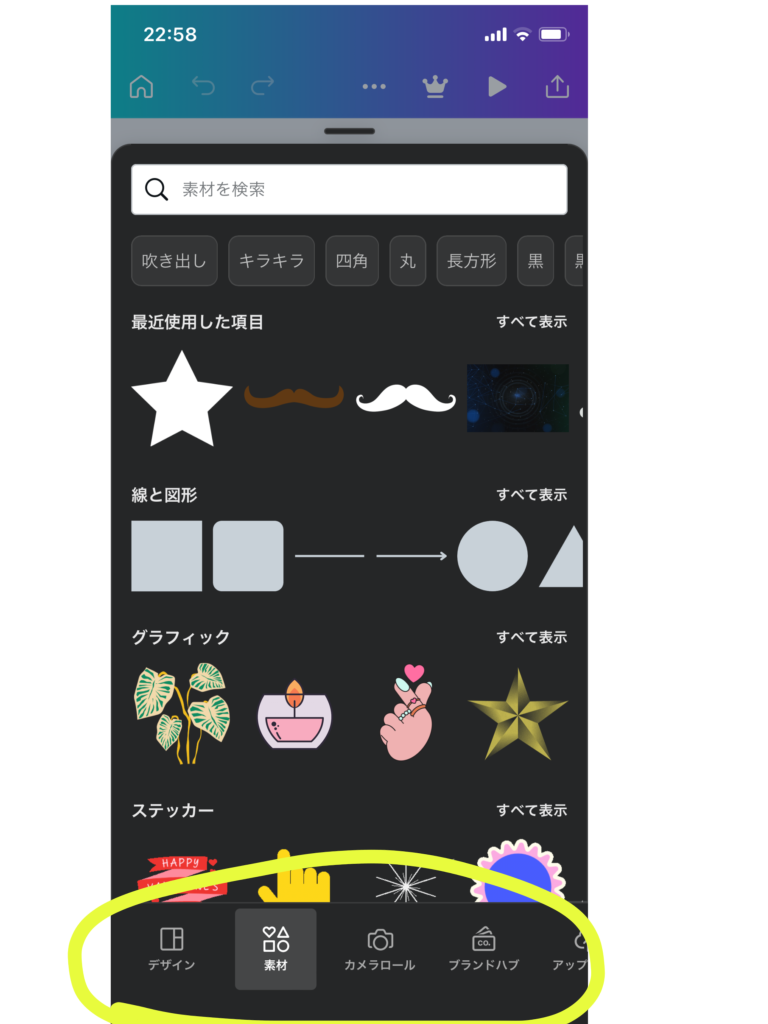
すると、素材選択画面になります。

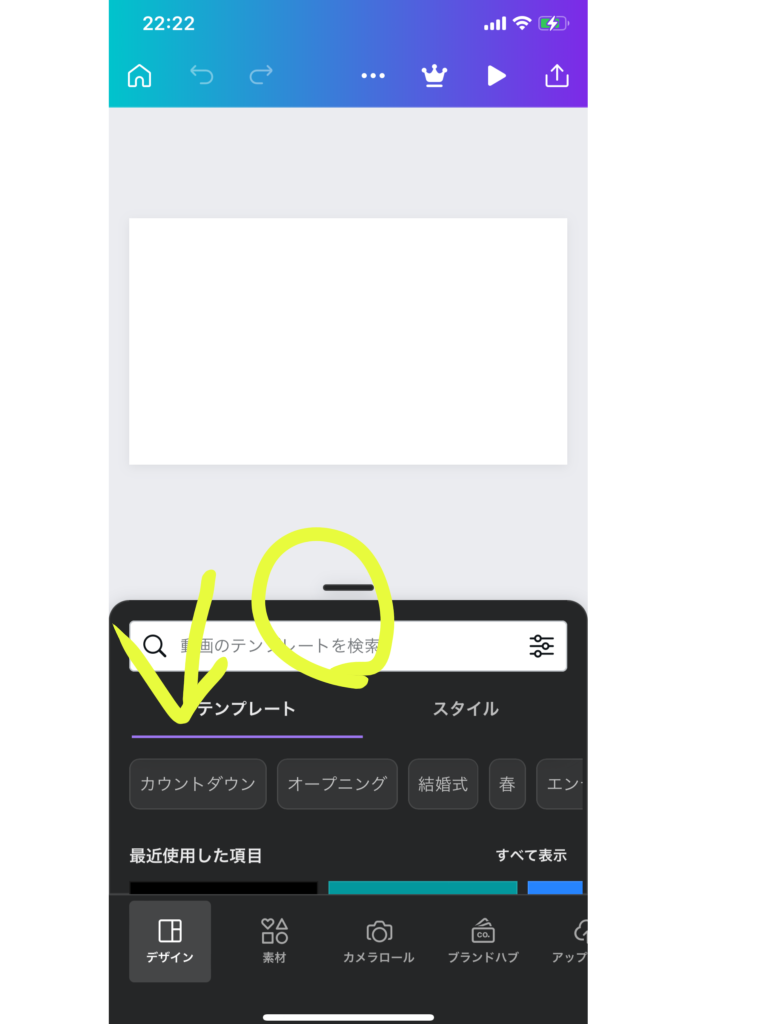
黄色で囲った辺りを下にスワイプすると、この画面は下に隠れてくれます。

一度のスワイプだと半分しか隠れてくれません。もう一度黄色の辺りを下にスワイプすれば完全に隠れてくれます。

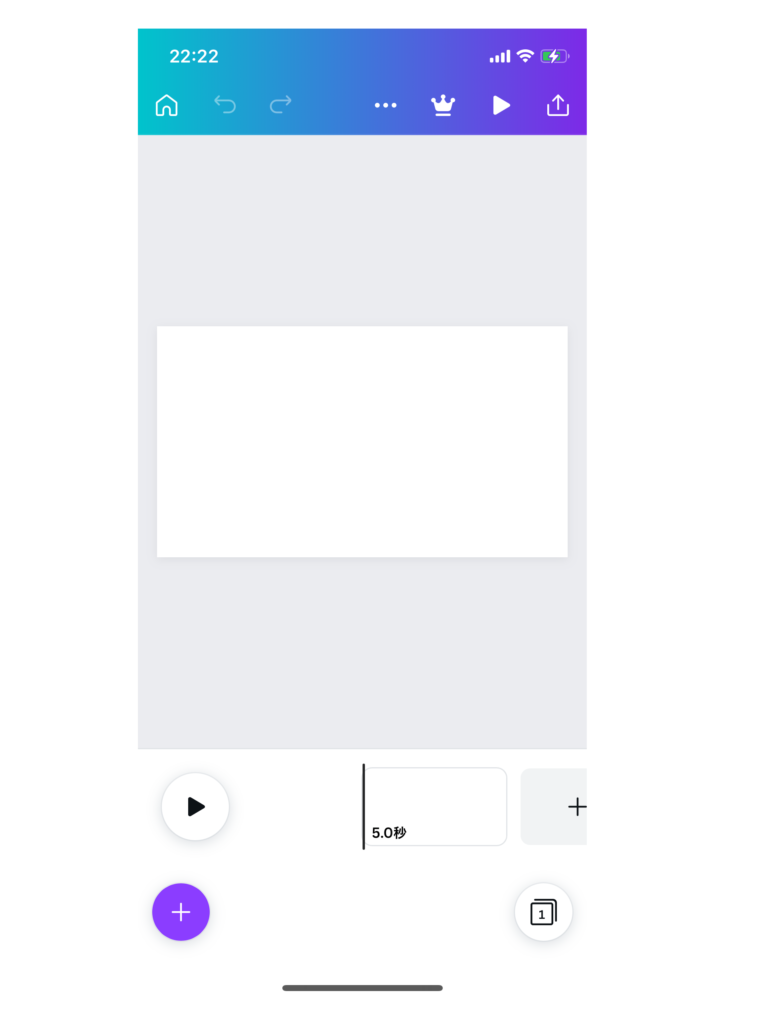
何もないキャンバスが現れてくれました。
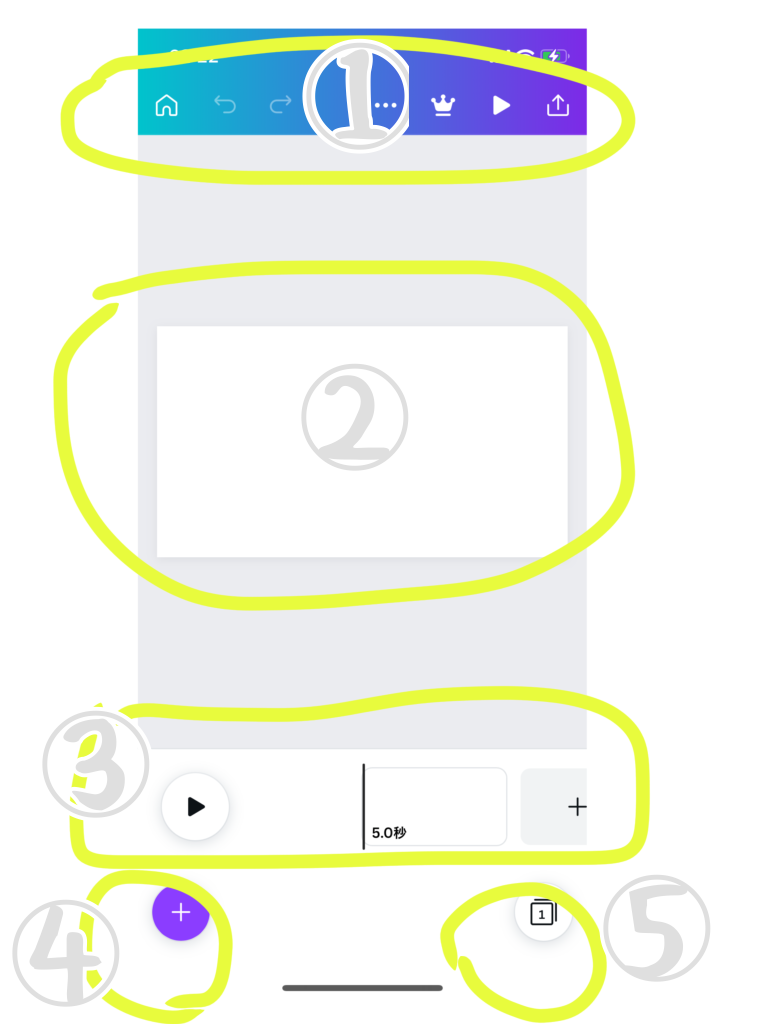
canvaに慣れるまでは、どこを見たらいいのかも最初はわからないと思うので、見る場所を分けて書いてみました。

①最初は使いません。動画が完成してから使います。
②ここがキャンバス!ここを素材を乗せていきます。
③動画だとタイムラインになります。動画の全体像を確認する所。
④素材画面に飛ぶマーク!全ての始まりのボタンで、しょっちゅう押します。
⑤今回は使いません。便利機能になるので最初は押す事ないかも!
④→②を基本ループする感じです。
②素材をキャンバスに乗せる
いよいよ素材を乗せていきます。
canvaは無料で使える素材が大量!
黄色いクラウンマークは有料分になるので使えません。
まずは「+」マークを押します。

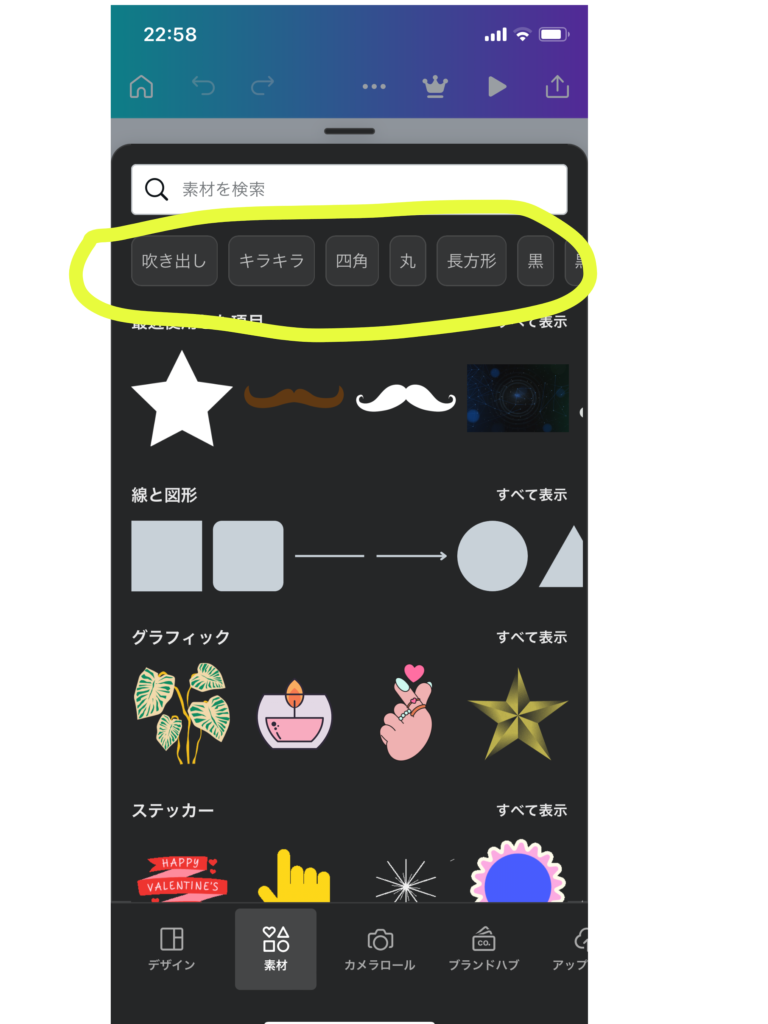
素材画面がポップアップ。
カテゴリーで別れていて、今開いているのは「素材」カテゴリーです。

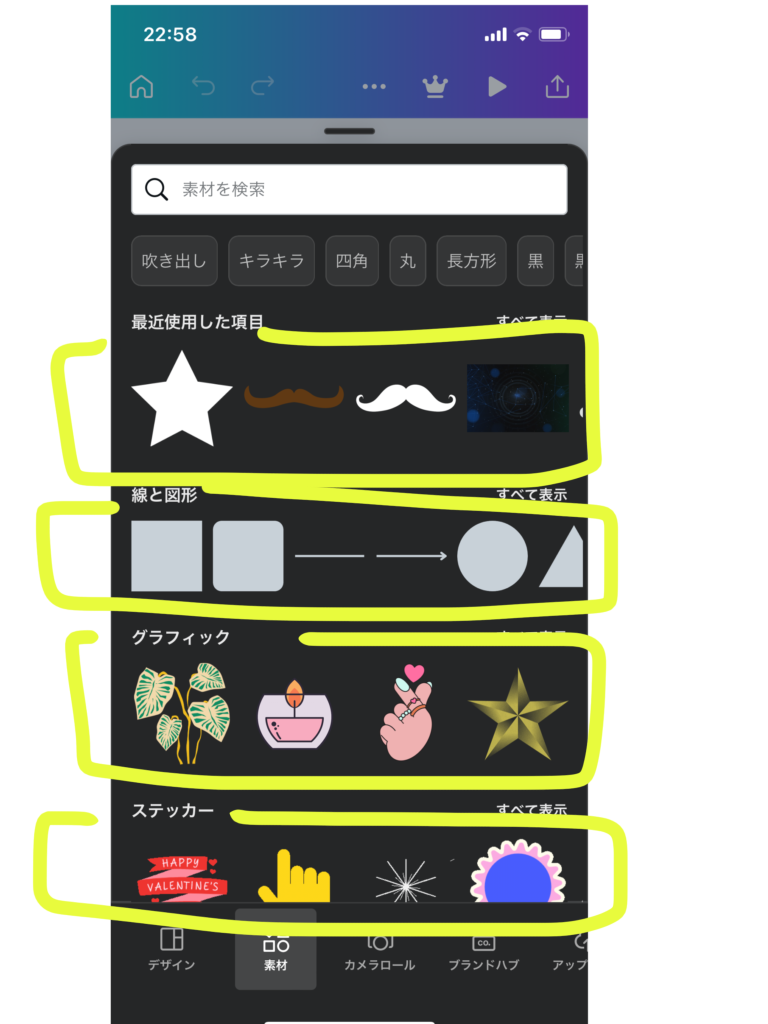
更に、「最近使った項目」、「線と図形」など分けられて表示されています。

「吹き出し」「キラキラ」といったものもワンタッチで行けるようになってます。

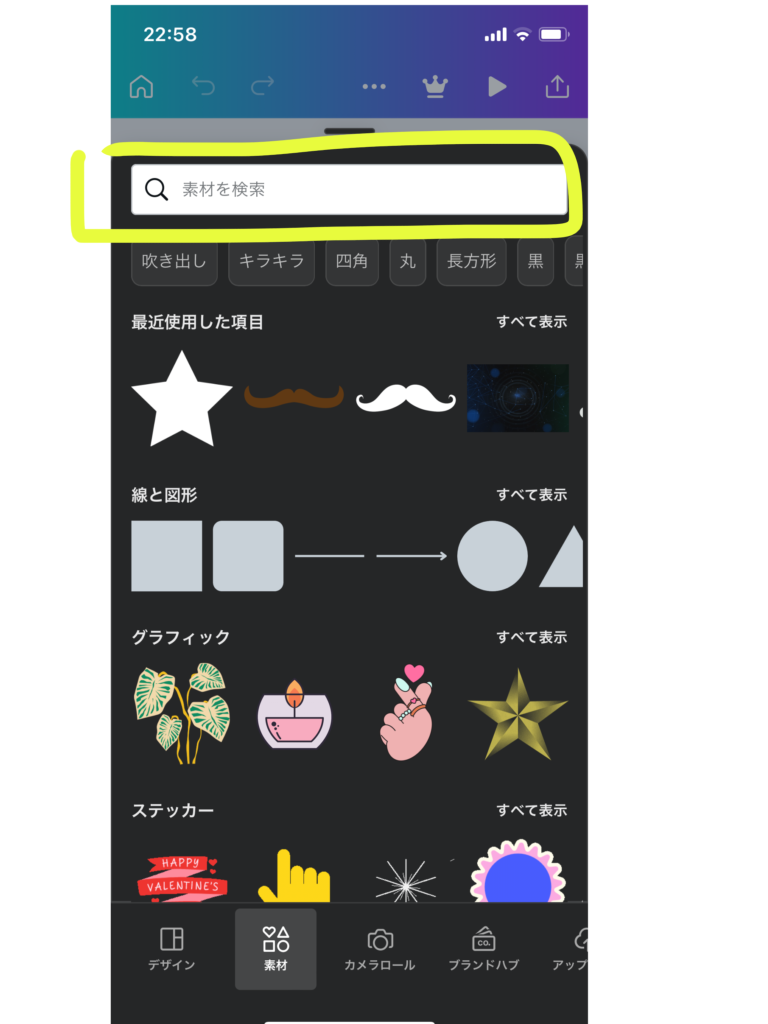
もちろん検索も出来ます!

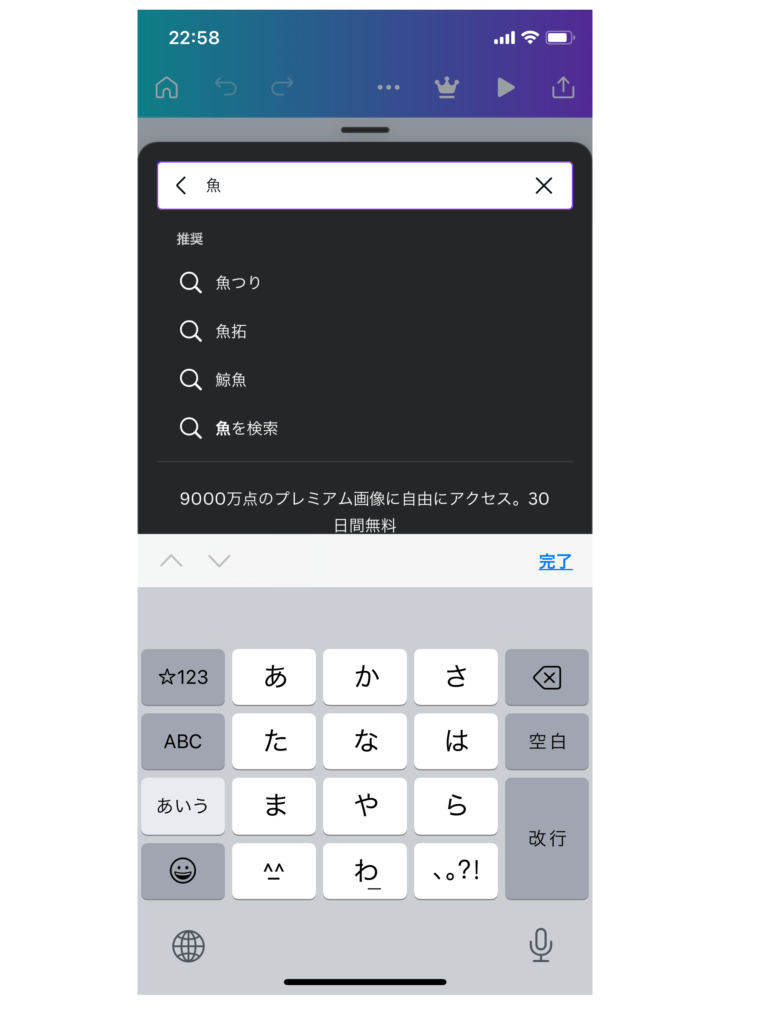
今回は「魚」で検索してみます。

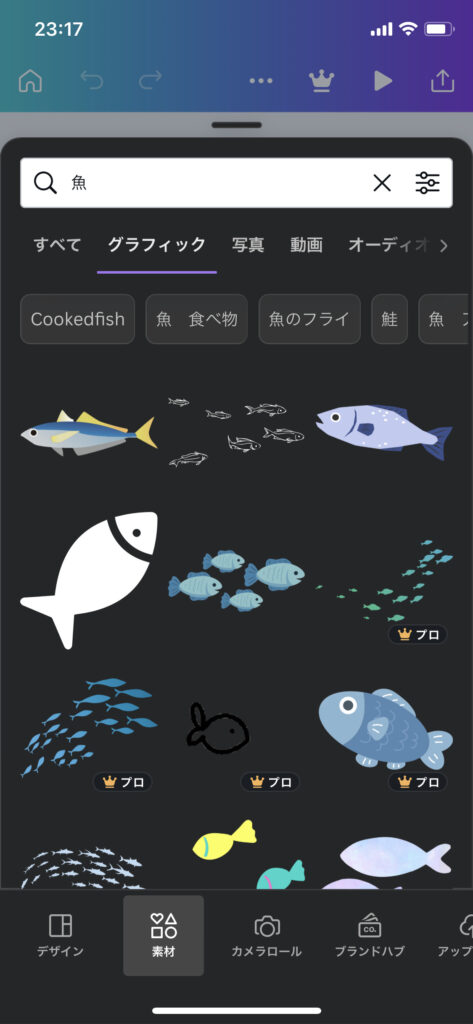
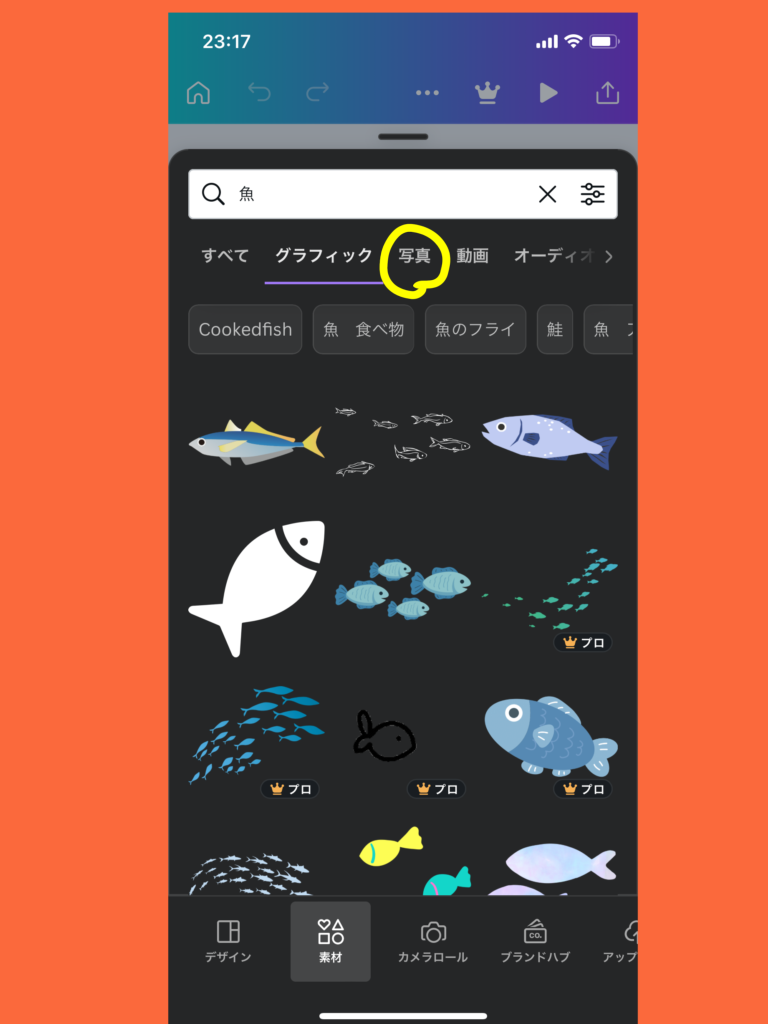
「魚」の検索画面が出ました。

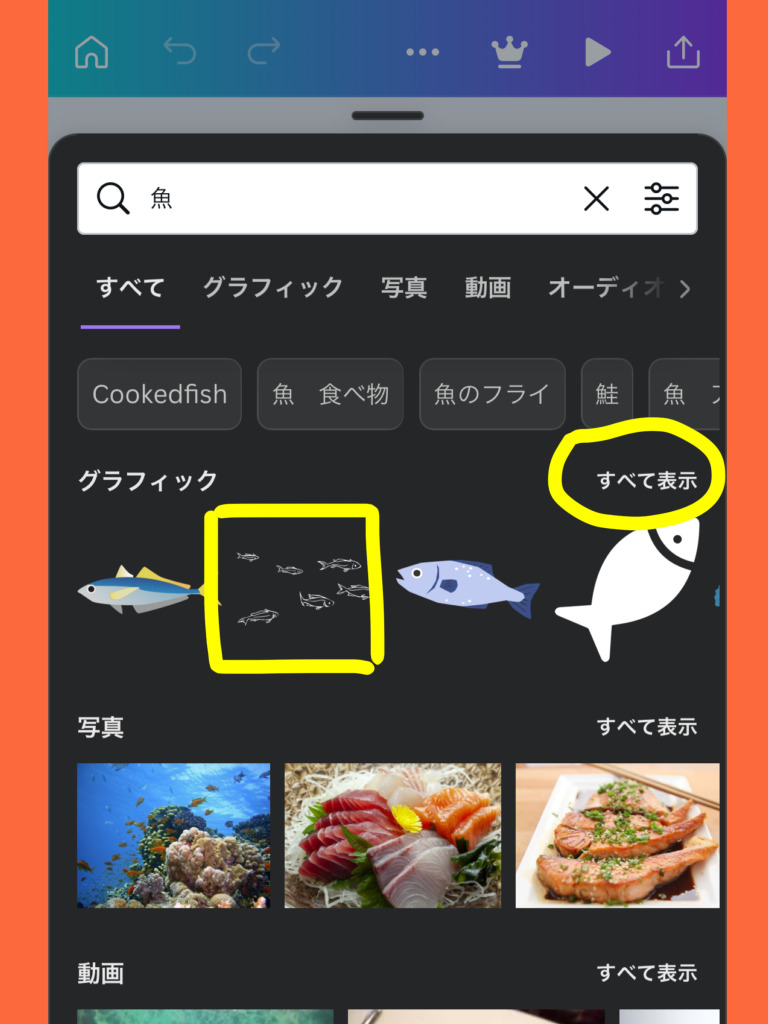
「グラフィックの魚」、「写真の魚」、「動画の魚」がラインナップされています。

今回は四角で囲んだ魚の絵を使いたいので、こちらを選択。この絵を押せばキャンバスに乗せれます。
ちなみに丸で囲んだ「すべてを表示」を押せば、「グラフィックの魚」がズラーっと出て来ます。

こんな感じで魚の素材が大量です!
今は「グラフィックの魚」がズラーっと表示されいますが、「魚の写真」をズラーっと見たい時は、検索バーの下にある「写真」を押せばOKです。


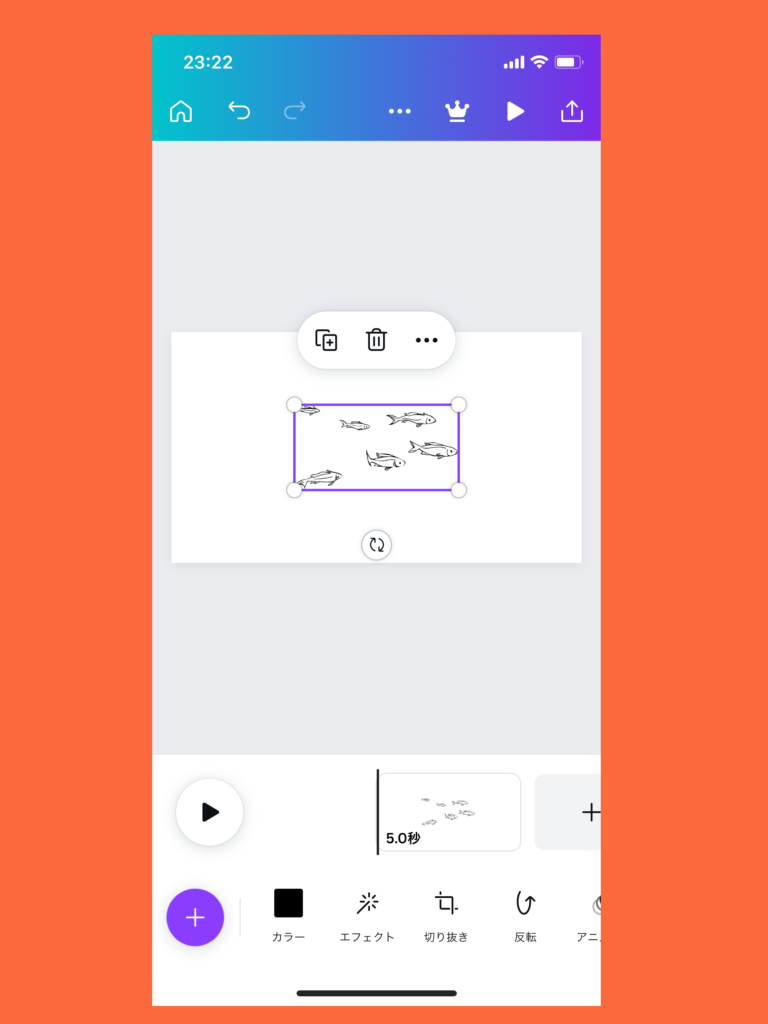
さて、魚の絵を選択すると、素材画面は消えてキャンバス画面に戻ってきます。
ここから自分の好きなように手を加えて行くわけですが、長くなったので記事は分けたいと思います。